MENU
Popcorn Design System (AMC)
CLIENT
AMC Theatres Website (for educational purposes only)
TYPE OF CLIENT
Entertainment Ecommerce
PROJECT CATEGORY
UX Design Systems
BRIEF
In this case study, I (along with my team) explore the journey of creating the Popcorn UX Design System for the AMC Theatres website.
TEAM
Mehika Singhal, Anjali Rao and Guillermo Ramirez
PROCESS & RESULT
The process involves deconstructing the existing AMC website, utilizing an external design system (Base Web) for reconstruction, and finally, developing a bespoke design system tailored specifically for AMC, named Popcorn.

Agenda
The aim is to discern the necessity for a UX design system for the AMC Theatres website and subsequently create one. The objective is to achieve visual cohesion, enhance efficiency, and establish consistency throughout the digital platform, ensuring a seamless and user-friendly experience for designers, team members and visitors.
Note: This project is for educational purposes and is not affiliated with AMC in any professional or commercial aspect.
Challenges
-
Addressing inconsistencies in the current AMC website design to create a unified visual language.
-
Navigating and mitigating challenges in adapting an existing design system to align precisely with AMC's unique brand identity.
-
Meeting the customization needs of AMC to ensure the tailored design system, Popcorn, reflects the brand's essence.
01. Deconstruction of AMC Website
To understand the elements and inconsistencies in the AMC website, I conducted a thorough deconstruction process, involving screenshot analysis, UI library creation, and inconsistency identification.
02. Reconstruction with Base Web
To demonstrate the benefits of utilizing a design system, I employed Base Web, an existing design system, for reconstructing select pages of the AMC website. This involved system understanding, page reconstruction and analysis of the product and process.
03. Creation of Popcorn Design System
Taking insights ahead, creating the Popcorn Design System involved research and analysis results implementation, UI Kit Library creation, documentation on Zeroheight.
The Approach

Meet the Team
My team was formed with talented UX designers Anjali Rao and Guillermo Ramirez.
In this project, the team members played a pivotal role in the creation and documentation stages. They contributed to developing the Popcorn Design System, ensuring it met AMC's unique needs.
UX Designer
-
Developed a UI library to systematically catalog design elements.
-
Utilized Base Web for page reconstruction, highlighting efficiency gains.
-
Led the creation of Popcorn's UI kit library, ensuring comprehensive coverage.
-
Engaged in an iterative design process for continuous improvement.
UX Researcher
-
Conducted thorough analysis of AMC website through screenshot examination.
-
Identified inconsistencies and variations in design elements.
-
Informed the creation of Popcorn by understanding AMC's unique design requirements.
UX Manager
-
Oversaw the overall UX process, ensuring alignment with project goals.
-
Coordinated between different UX roles for seamless collaboration.
-
Provided strategic insights for the creation of Popcorn to meet AMC's needs.
-
Monitored the iterative design process, ensuring quality and consistency.
UX Writer
-
Documented the Popcorn Design System on Zeroheight.
-
Ensured clear and accessible language in the documentation.
-
Communicated the advantages and challenges of using Base Web.
-
Contributed to the storytelling aspect of the case study.
UX Developer
-
Played a crucial role in the development of the Popcorn Design System.
-
Collaborated in the creation of a structured and comprehensive UI kit.
My Roles
01. Deconstruction of AMC Website
The initial phase of the project involved a comprehensive deconstruction of the existing AMC website. This critical step aimed to unravel the intricacies of the current user interface, identifying elements, and scrutinizing potential inconsistencies.
Screenshot Analysis:
-
I captured key pages and components of the AMC website through screenshots.
-
Main focus was on the homepage, movie listings, and booking interfaces.


UI Library Creation:
-
Then I systematically organized captured elements into a UI library.
-
And along with style guide (text styles and colors), I further categorized components, such as buttons, navigation bars, images, cards, etc. for in-depth analysis.

Inconsistency Identification:
-
Along with the UI library, I conducted a meticulous review of the UI library to identify visual inconsistencies.
-
And futher scrutinized color variations, typography disparities, and divergent layout structures.




02. Reconstruction with Base Web
The second phase involved the strategic use of an existing design system, Base Web, to reconstruct select pages of the AMC website. This step aimed to leverage the advantages of an established system while highlighting its application and potential challenges in aligning with AMC's unique brand identity.
System Understanding:
-
I conducted a thorough study of Base Web's components, styles, and design principles.
-
And further examined its potential for efficient page reconstruction.

Why Base Web?
Base Web provides and extensive library of UX design system which is easily customizable. It is also used by Uber and several other websites.
Complementing AMC:
-
Base web provides light and dark theme of content
-
It gives a variety of media and image components which are customizable in size.
-
It also provides a wide range of label and display typographies that do not mess with the heading hierarchy of the webpage.
Page Reconstruction:
-
I then implemented Base Web components to reconstruct specific pages of the AMC website.
-
Furthermore, I gathered insights of the efficiency gained by utilizing an established design system.
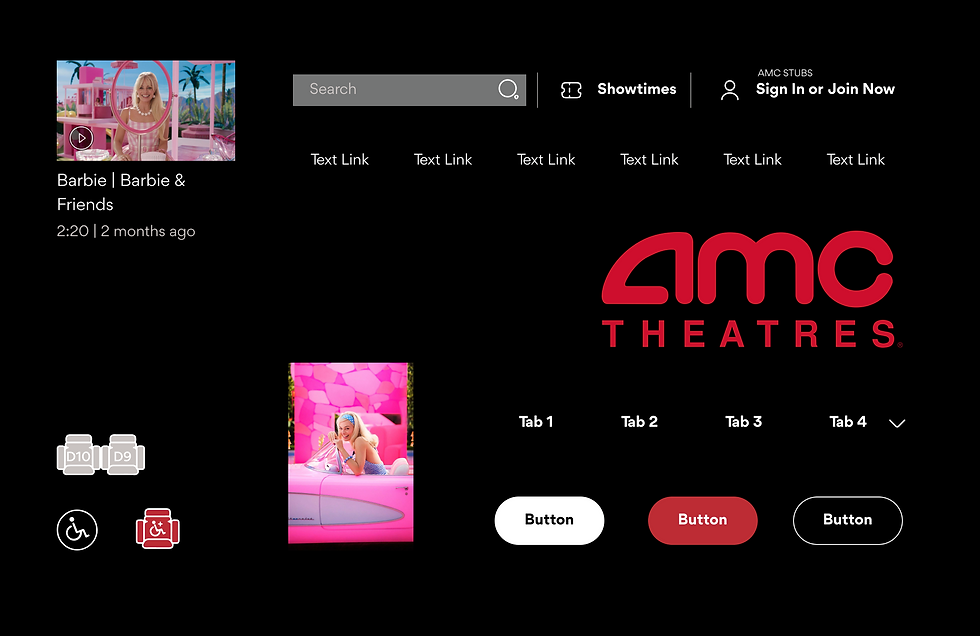
With Base web, I was quickly able to recreate the Homepage and Movie Details page of AMC Theatres website.

As you can see, there is hardly any noticeable difference in the first look between Base web created design and Original AMC webpage.
Pros and Challenges of Base Web X AMC:
-
Provides extensive library of UX design system which is easily customizable but it does not allow all customizations for designers. Some of the core elements require developers tools and expertise.
-
Struggled with maintaining a consistent brand representation due to Base Web's predefined styles.
Recognized the importance of a more flexible and tailored solution for AMC. -
Base Web does not have clear guidelines - didn’t make task easier, didn’t make it efficient, had to create every AMC section from their atoms/components due to lack of tailored components.
-
More friendly with mobile as provides more mobile features. (However, a number of websites have modified it according to their need so it can be used for desktop as well but with the help of developers)
03. Creation of Popcorn Design System
The third and pivotal stage involved the creation of a bespoke design system tailored explicitly for AMC—Popcorn. This phase aimed to address the identified challenges, providing a customized solution to achieve visual cohesion, efficiency, and consistency across the digital platform.
Research and Analysis:
-
As a team, we conducted extensive research to understand AMC's unique design requirements.
UI Kit Library Creation:
-
We created design principles that aligned with AMC brand.
-
We developed a comprehensive UI kit library for Popcorn, encompassing components, color palettes, typography guidelines, and interactive elements.
-
In this, we not only ensured flexibility but also provided with customization options.


Popcorn Design System Logo and Illustrations Resource - link
Documentation on Zeroheight:
-
We documented the Popcorn Design System on Zeroheight, providing a structured and accessible resource for designers, developers and system team members.
-
For seamless functionality, we ensured clarity in guidelines and usage instructions.

While creating Popcorn, what did we focus on?
Accessibility
-
We prioritized accessibility and ensured adherence to Web Content Accessibility Guidelines (WCAG) standards, making the digital experience inclusive for users with diverse abilities.


Unique Text hierarchy
-
Introduced text label form of hierarchy rather than H1,H2 format. This allows creativity within page for highlighting movie names and also adheres to accessibility.
-
Implemented a clear and structured text hierarchy (as large, medium, small) to guide users seamlessly through content.
-
Prioritized readability and legibility, ensuring an optimal reading experience across various devices.

Tokenization for Adaptability
-
Introduced tokens as variables within the design system to facilitate easy updates and modifications.
-
Enabled swift adjustments, rebranding, and expansion, reducing the effort required for system-wide changes.
%201.png)
Consistency
-
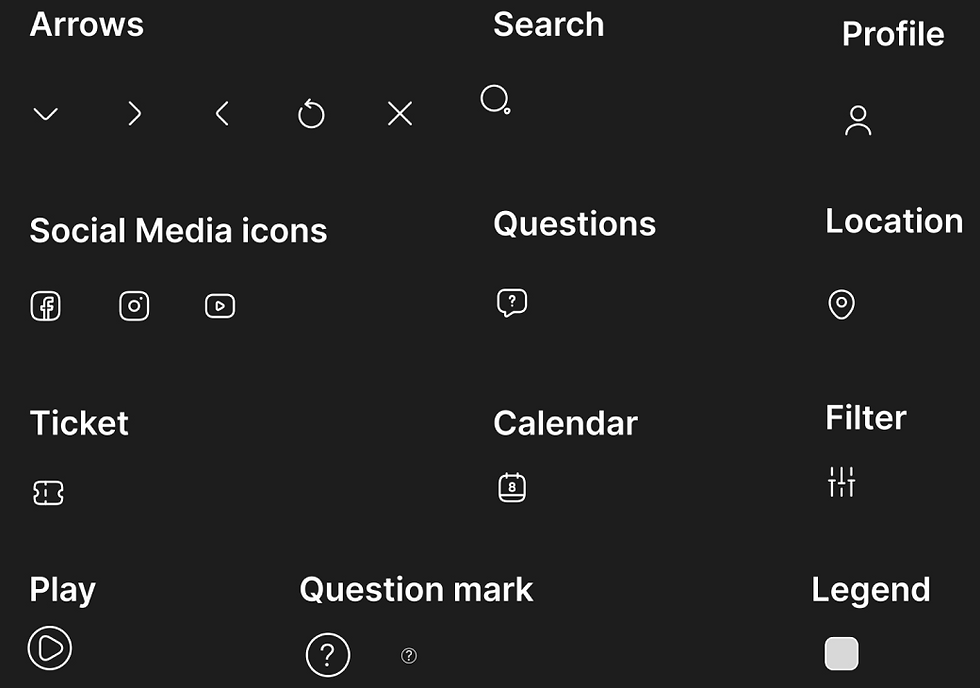
Established uniformity in design elements, emphasizing consistency in components, icons, and image/card sizes.
-
Enforced a standardized visual language across the digital platform to enhance user familiarity.




Atoms for flexible design
-
Developed atomic design principles, focusing on individual components (atoms) for maximum flexibility in design customization.
-
Enabled designers to assemble and adapt elements easily, promoting adaptability and scalability.

Organisms for faster workflow
-
Introduced organisms—combinations of atoms and molecules—as they are on the current version of website, to expedite design workflows.
-
Streamlined the creation of complex components, ensuring efficiency in the development process.

The Popcorn Design System emerged as a tailored solution for AMC Theatres, addressing the visual inconsistencies observed in the deconstructed AMC website. This case study demonstrates the transformative impact of adopting a custom design system, enhancing efficiency, consistency, and brand representation. This journey to the creation of Popcorn highlights the strategic role of design systems in elevating user experiences for iconic brands like AMC.
